Your website’s page speed matters. You can have a beautifully designed page with a message that’s clear to your audience, but if that audience isn’t able to get there in a reasonable time (2 seconds or less), then your site is going to be abandoned before they see anything, or complete any significant action.
I’m sure you know from previous web experiences that you’re not going to hang around and wait 15 seconds for a page to load. Why would you expect your audience to do the same?
Web Performance and Conversion Rates
Studies have shown that the longer your site takes to load, the fewer number of conversions your business will complete through its primary touchpoint – your website.
Whether you're an e-commerce company selling products, a business looking to collect subscribers, or an organization trying to share valuable information, long page load times is a significant consideration for your customer experience (CX).
When it comes to traffic on your site, people are not going to spend their limited attention waiting, when a more friction-less user journey is to search for another similar service, product, or information.
Here is an example of how a small incremental change to page load time negatively impacted conversion rates and the customer experience.

Above is an infographic from Web Performance Today that illustrates the impact of web performance on conversion rates for Walmart.com.
Web Performance Across All Devices
In addition to desktop experiences, web performance needs to be a concern across all devices. Many web development companies choose to take on a mobile-first approach now that they understand that the majority of their web client’s audience will be mobile users.
It’s no longer an excuse for your site to not load efficiently on a mobile device.
Users used to be more forgiving of slow page loading speeds when searching on mobile, but because of mobile services and improvements in the web’s technology, this is no longer an acceptable user experience. If you have any page load or web performance issues, they should be addressed immediately in your web design.

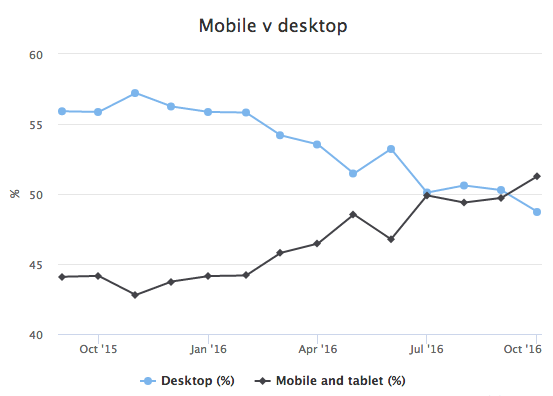
This is a chart from Telegraph displaying the percentage of users that are using mobile and tablet vs. the portion that is using a desktop. In 2016, you can see mobile/tablet usage surpassed desktop for the first time.
Web performance and Search Ranking
Not only is slow website performance detrimental to conversion rates, but it can hurt the SEO performance of your site. Since 2010, Google has been paying attention to load times of webpages as another factor to determine search ranking.
Moz, a known leader in search engine optimization tools, states, “A slow page speed means that search engines can crawl fewer pages using their allocated crawl budget, and this could negatively affect your indexation.”
Conversion Rate Optimization (CRO)
Great website design goes beyond just how it looks. Website page performance is equally as important because it’s a ranking factor that search algorithms use and because it significantly impacts a business’ conversion rates.
Kissmetrics states, “A 1-second delay in page response can result in a 7% reduction in conversions.” They follow up by stating “If an e-commerce site is making $100,0000 per day, a 1-second page delay could potentially cost you $2.5 million in lost sales every year.”
So do your business a favor and audit your website's page performance and make sure you are following all these steps to improve your web page’s performance.
5 Steps to Improve your Website Speed
1. Choose good website hosting
Long story short, you get what you pay for. If you’re running your site on a robust platform like WordPress or Drupal, acquire adequate hosting (VPS or Dedicated) to support it.
2. Pay attention to the libraries
Hefty JavaScript libraries exist which can cause a lot of drag on your site. Have a developer to ensure libraries are being deferred rather than immediately downloaded when navigating to the webpage
3. Minify your CSS/JavaScript:
Use Google PageSpeed Tools to help minify CSS and Javascript.
4. Leverage Browser Caching when appropriate:
If content exists on your site that is not changing day to day, you should work with a developer to make sure your webpage is cached when necessary. This means the user will not need to spend time downloading all the assets on the page each time they visit your site.
5. Enable compression
All browsers support GZIP compression for HTTP requests. This means the transferred files are reduced in size by up to 90% and then served to you. Images can be compressed and optimized to fit appropriately. No sense in serving a 2 MB image that will be a thumbnail!
Download your complimentary Brand Manifesto Workbook today!